
Back RGB-kleurmodel Afrikaans النموذج اللوني أحمر أخضر أزرق Arabic RGB Azerbaijani RGB Byelorussian RGB цветови модел Bulgarian আরজিবি রং মডেল Bengali/Bangla RGB BS Model de color RGB Catalan RGB Czech RGB Greek

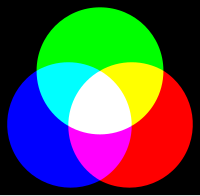
RGB er et farveskema i hvilket primærfarvernes røde, grønne og blå lys kombineres på forskellige måder for at skabe andre farver. Det er et eksempel på additiv farveblanding, hvilket kan ses af, at en blanding af to farver er lysere end de to farver hver for sig. F.eks. kan hvid laves ved at de tre primærfarver blandes. RGB bruges til at definere farver på computer- og fjernsynsskærme.
Forkortelsen R G B står for de tre farver der udgør skemaet:
Man tildeler hver af de tre farver en intensitet mellem 0 og 255, hvor 0 er det mindste og 255 det højeste.
Ved 0 er farvekanonen slukket.
Ved 255 er farvekanonen på fuld styrke.
Man kan så regne sig frem til at der vil være 256 x 256 x 256 ca.= 16,8 millioner farver til rådighed. De fleste af dem, særligt de grå og blågrønne, kan øjet ikke skelne, og man kan derfor vælge kun at bruge et mindre antal af dem. Resten er stadig forskellige farver i computerens "øje", men ikke for menneskets øje.
Eksempler på farveblanding (rød, grøn, blå) (farverne kan ses på billedet til højre).
- (0, 0, 0) er sort
- (255, 255, 255) er hvid
- (255, 0, 0) er primærfarven rød
- (0, 255, 0) er primærfarven grøn
- (0, 0, 255) er primærfarven blå
- (255, 255, 0) er komplementærfarven gul
- (255, 0, 255) er komplementærfarven magenta (rødviolet)
- (0, 255, 255) er komplementærfarven cyan (turkis)
I HTML bruger man de hexadecimale værdier for farverne. Et eksempel med gul:
| Mørkere og rødere gul #FFAA00 | Mørkere gul #EEEE00 |
Mørkere og grønnere gul #AAEE00 |
| Rødere gul #FFCC00 | Gul #FFFF00 |
Grønnere gul #CCFF00 |
| Lysere og rødere gul #FFCC66 | Lysere gul #FFFF99 |
Lysere og grønnere gul #EEFF99 |
- eksempel:EEFF99 betyder EE (238) rød intensitet, FF (255) grøn intensitet og 99 (153) blå intensitet.
Du kan se de værdier og navne man kan bruge på en 250 farvers skærm på denne oversigt: