Back Document Object Model Afrikaans نموذج كائن المستند Arabic Документен обектен модел Bulgarian Model d'Objectes del Document Catalan بەڵگەنامەی مۆدێلی تەن CKB Document Object Model Czech Document Object Model Danish Document Object Model German Document Object Model English Document Object Model Spanish
Document Object Model
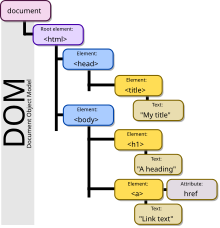
Représentation DOM d'une page HTML.
| Dépôt | github.com/whatwg/dom |
|---|---|
| Type |
Modèle Interface de programmation |
| Licence | Creative Commons Attribution 4.0 International (d) |
| Site web | dom.spec.whatwg.org |
Le Document Object Model (DOM) est une interface de programmation normalisée par le W3C, qui permet à des scripts d'examiner et de modifier le contenu du navigateur web[1]. Par le DOM, la composition d'un document HTML ou XML est représentée sous forme d'un jeu d'objets – lesquels peuvent représenter une fenêtre, une phrase ou un style, par exemple – reliés selon une structure en arbre[1]. À l'aide du DOM, un script peut modifier le document présent dans le navigateur en ajoutant ou en supprimant des nœuds de l'arbre[1].
- (en) Paul S. Wang, Dynamic Web Programming and HTML5, CRC Press, 2012, (ISBN 9781439871829)